html queryselector multiple classes
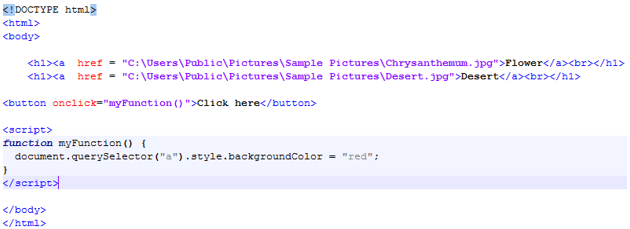
Returns the first element within the document using depth. Per the example above we can target divand ptags by targeting them how we would in a stylesheet.

Javascript Performance Of Getelementbyid Vs Getelementsbyclassname Vs Queryselector Stack Overflow
The class selector in jquery is used to select multiple classes.

. New code examples in category Javascript. The class selector can also be used to select multiple classes. Var list document.
There is ways to select multiple html elements using jQuery selectors. In this example when selecting outer inner in the context of. Class1 class2 class3 Parameter.
Target an element that has all of multiple classes. If you want to target the elements with multiple classes names such as selecting the elements only if it has both classA and classB. As such we can also target specific classes.
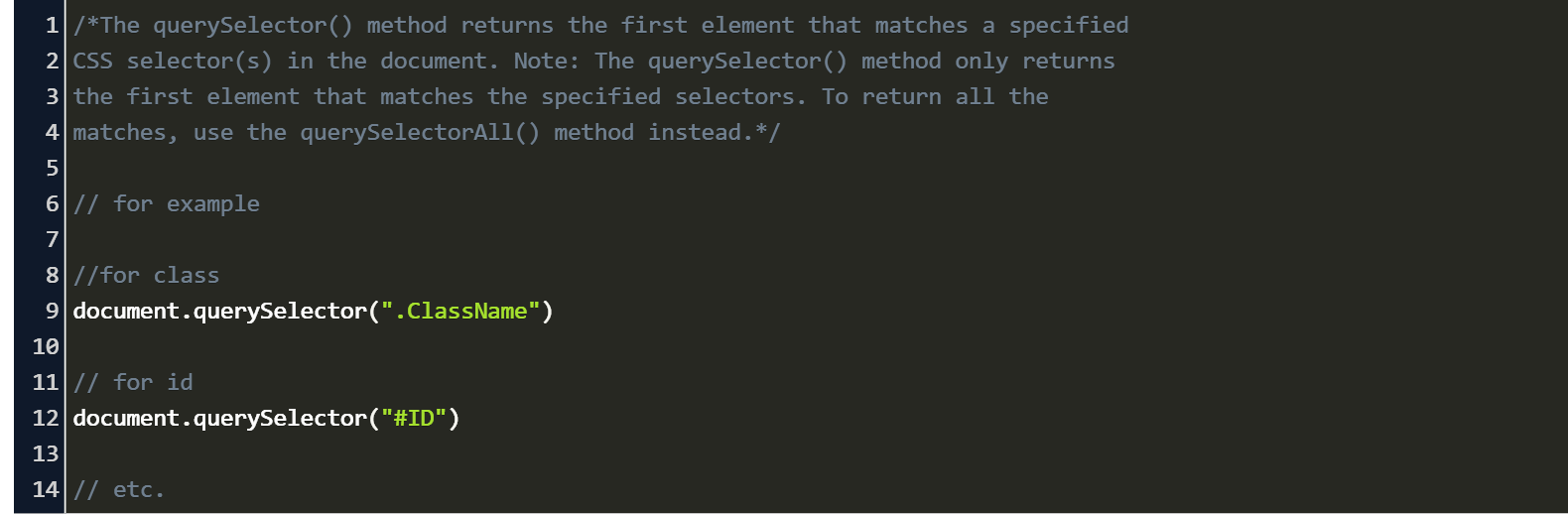
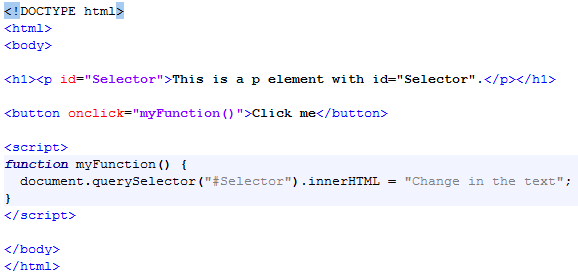
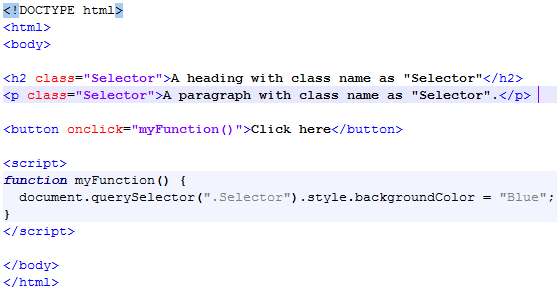
The querySelector method allows you to select the first element that matches one or more CSS selectors. DocumentquerySelector returns only the first element matched starting from the first element in the markup. As written on MDN.
Queryselectorall of multiple tags. You can of course combine them. Javascript May 13 2022 906 PM Mathrandom javascript.
There are two procedures to select an element with multiple classes by using jQuery. Var ele documentquerySelectorclass attrsomething attr2somtethingelse. Var list documentquerySelectorAlldivfoo.
Specify Class Names without Spaces in Between. Will return a list of all div elements that also and have. Seperate each class with a comma.
For instance we can target all divelements that have the class dog. Yes because querySelectorAll accepts full CSS selectors and CSS has the concept of selector groups which lets you specify more than one unrelated selector. We can select use class selector or id selectors But sometimes we want to force to use class selector example explains how to select multiple classes in CSSHTML.
Double Classthreefour color. QuerySelectorAll divfoo pbar div legend. For a full list go to our CSS Selectors Reference.
Ive two trigger m-trigger and d-trigger. Var ModalEffects function function init var overlay documentquerySelector md-overlay. Lets have a div class.
Typescript by Cute Caterpillar on Nov 06 2020 Donate. 1 not 0. The documentquerySelector documentquerySelectorAll Elementclosest and Elementmatches methods all accept CSS selectors are their argument.
Both the procedures are described below with the proper example. Slicecall documentquerySelectorAll d-trigger forEach function el i var modal documentquerySelector elgetAttribute data. How to add multiple class when Ive situation like this.
Shown below with two classes but not limited to two. Using the above syntax select for single class of elements. Do not start a class attribute with a number.
Which means Include any div element that also has the foo class any p element. Typescript by Cute Caterpillar on Nov 06 2020 Donate. Lets try adding 3 classes to our first paragraph element.
Javascript May 13 2022 906 PM adonis lucid join. Add multiple classes to the same element. Const inner select.
Queryselectorall of multiple tags. You can easily add numerous classes to your target element at the same time. Const select document.
Var ele documentquerySelectorclass attrsomething attr2somtethingelse. CSS selectors select HTML elements based on id classes types attributes values of attributes etc. QuerySelectorAllwith multiple elements.
This parameter is required to specify the class of the. Yes because querySelectorAll accepts full CSS selectors and CSS has the concept of selector groups which lets you specify more than one unrelated selector. The following illustrates the syntax of the querySelector method.
For multiple selectors separate each selector with a comma See. How to get elements with multiple classes For instance.

How To Select Class With Queryselector Code Example

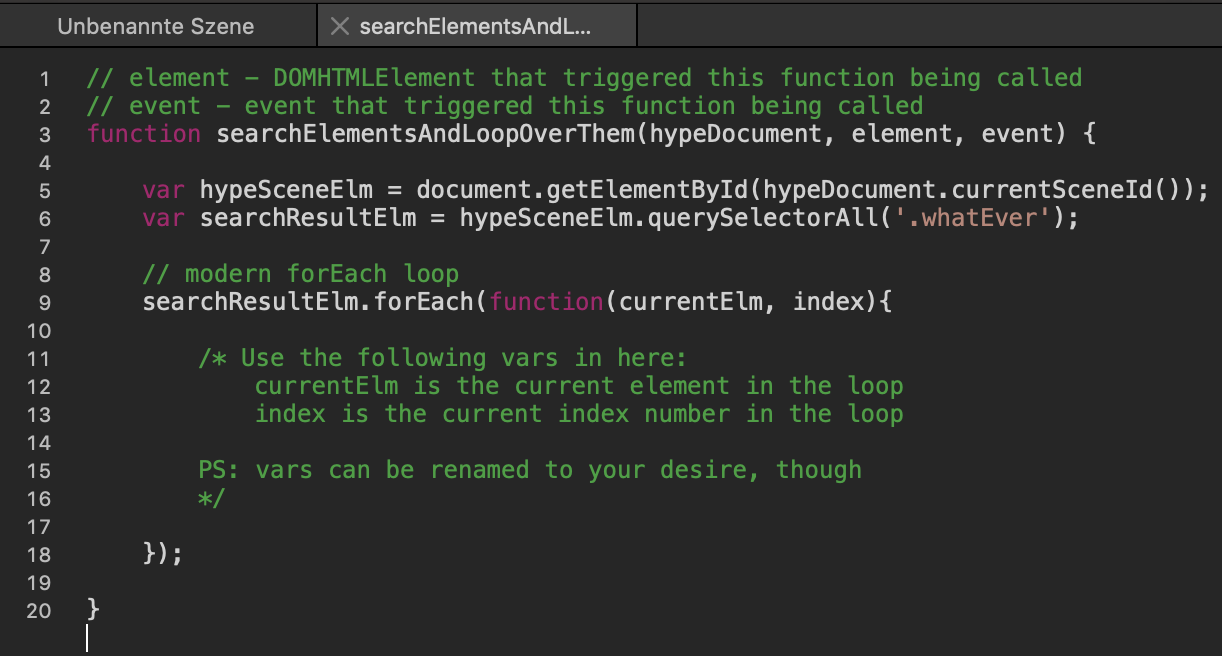
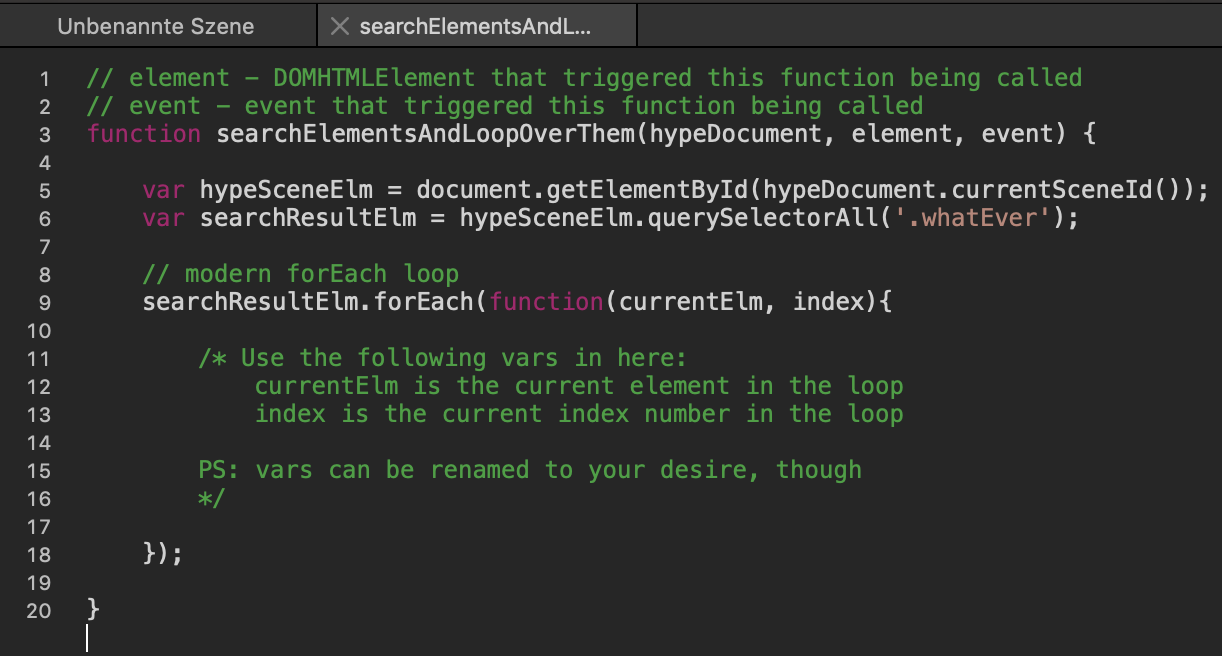
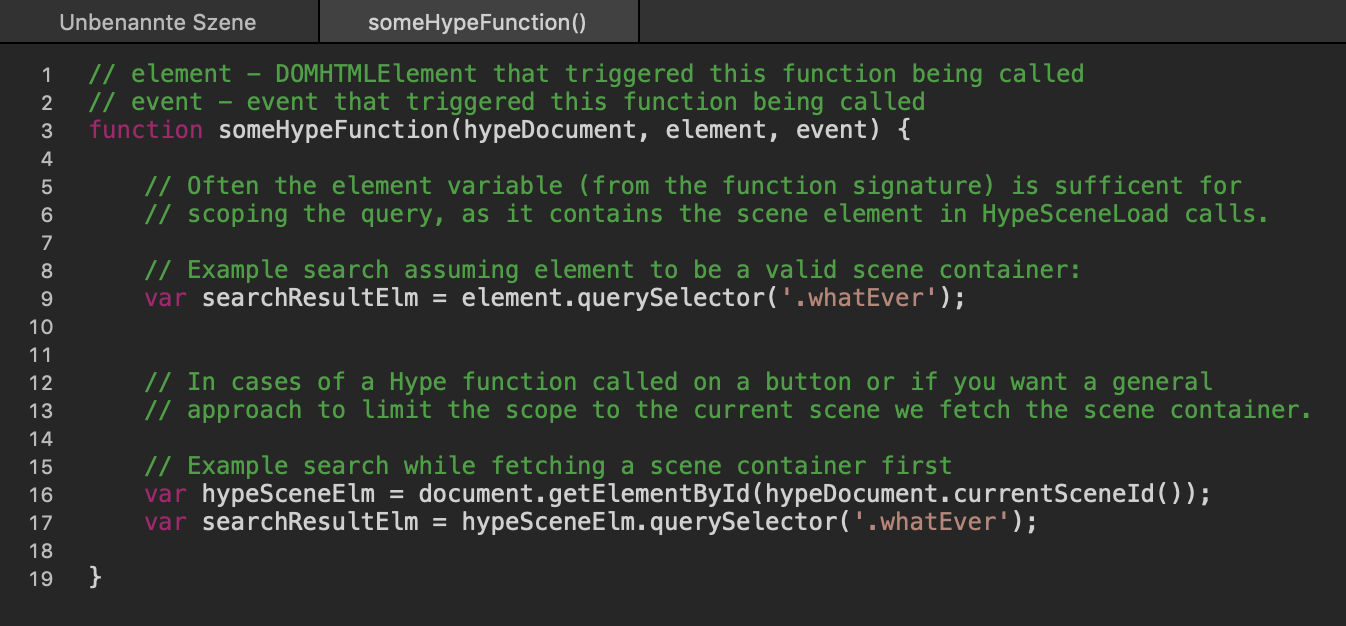
Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Css Selectors Is There A Way To Use First In Javascript Queryselector Stack Overflow

Javascript Query Selector Method Explained

Javascript Access A Shadow Root Element Using Document Queryselector Stack Overflow

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Jquery Queryselector Examples For Queryselector In Various Properties

Queryselector Queryselectorall And Foreach By Example Techiediaries

How To Add Event Listener To Queryselectorall Code Example

Jquery Queryselector Examples For Queryselector In Various Properties

Jquery Queryselector Vs Queryselectorall Methods Geeksforgeeks

Selecting Elements In The Dom With Javascript By Andrew Mullan The Startup Medium

Javascript Queryselector Not Working Code Example

Css Selectors Is There A Way To Use First In Javascript Queryselector Stack Overflow

Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow

Jquery Queryselector Examples For Queryselector In Various Properties

Javascript Queryselectorall Select All Elements In The Dom

How To Queryselector For A Form And Getting The Data Id Code Example

Jquery Queryselector Examples For Queryselector In Various Properties